推送分机状态事件数据。可以送到第三方服务端,也可以由客户端进行订阅。
提供两种集成方案:
1 分机状态推送到服务端
第三方业务系统接收分机状态的事件接口,再由第三方系统服务端分发到客户端。
1) 配置分机状态的事件接收接口。
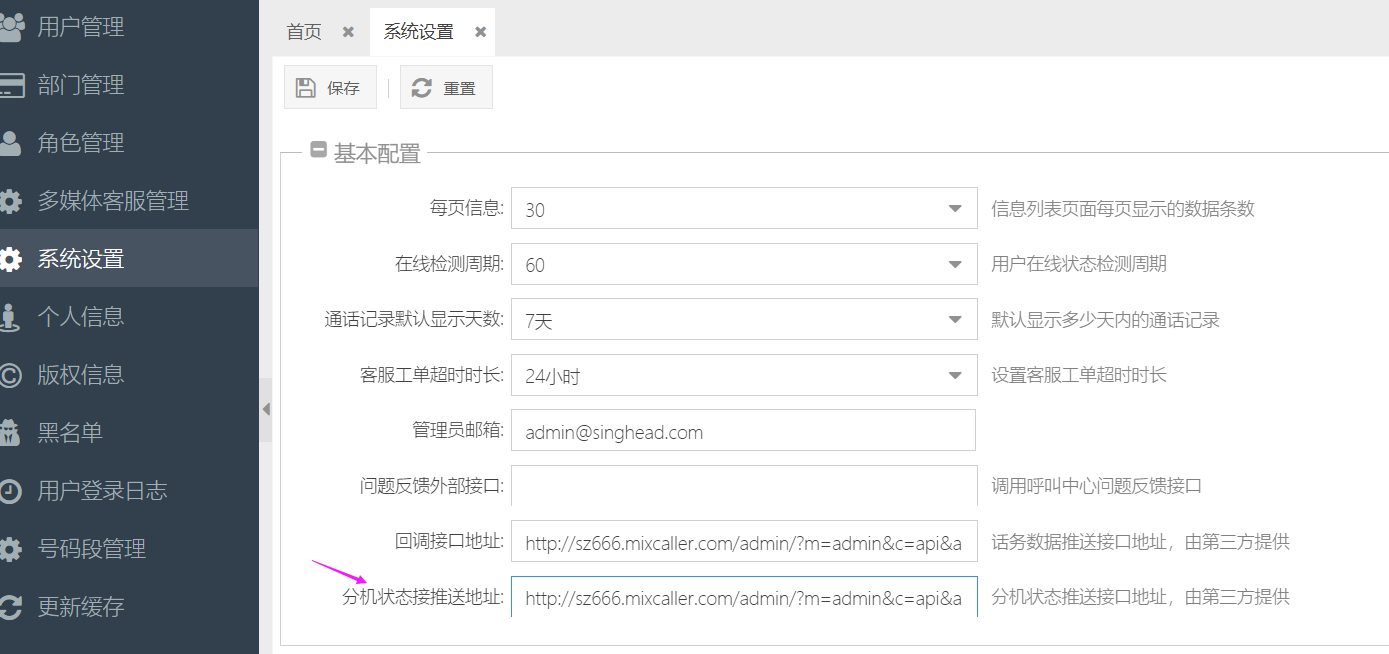
登录系统--->管理--->系统设置。在“分机状态接推送地址”配置分机状态推送接口,再“保存”。再拨打电话,即可实时接收到分机状态数据。如下图:

2) 分机状态事件的数据格式说明:
数据格式: json方式
接收方式: 数据流接收
字段 | 类型 | 说明 | 注释 |
event | string | 事件名称 | 分机状态事件:ExtensionStatus |
exten | string | 分机号码 | 座席分机号码 |
status | int | 分机状态 | 取值: -1:不存在 0:空闲 1:通话中 2:忙 4:未注册 8:振铃中 16:保持中 |
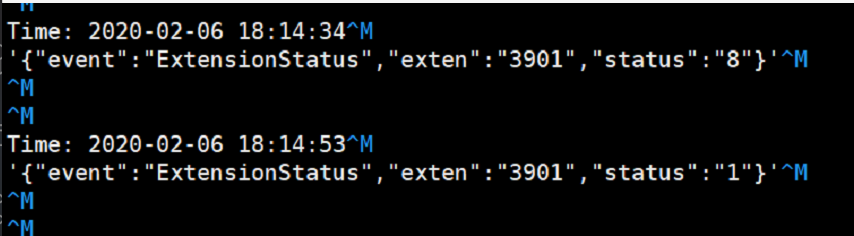
实际数据实例:

3) 第三方系统接口返回的状态。
不要求返回状态。
注:此方式要求第三方系统有客户端到服务端订阅机制。
2 分机状态由客户端订阅
加载分机状态接口,由客户端订阅分机状态的事件。
接口地址:http://www.mixcall.cn/admin/?m=interface&c=api&a=command
调用方式:加载JS方式,需要jQuery支持,jQuery版本不得低于1.3.2。
分机状态事件数据格式:
字段 | 类型 | 说明 | 注释 |
event | string | 事件名称 | 分机状态事件:ExtensionStatus |
exten | string | 分机号码 | 座席分机号码 |
status | int | 分机状态 | 取值: -1:不存在 0:空闲 1:通话中 2:忙 4:未注册 8:振铃中 16:保持中 |
、
返回值:当呼叫中心产生事件时,接口自动调用客户自定义的JS函数mixOnCallback,并将事件信息字符串作为参数传递给JS函数mixOnCallback。
其它说明:当接口加载完毕时,接口自动调用客户自定义的JS函数mixOnInit,订阅分机状态事件:
mixCommand("proxyaction: addcaptureevent\r\nevent: extensionstatus\r\nexten: 8004");
当用户没有自定义函数mixOnInit和mixOnCallback时,接口将不作出任何响应。
使用实例:
<!DOCTYPE html>
<html>
<head>
<title>测试</title>
<script type="text/javascript" src="http://www.mixcall.cn/admin/modules/interface/statics/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://www.mixcall.cn/admin/?m=interface&c=api&a=command"></script>
<script type="text/javascript">
function mixOnInit(){
$('#tip').html("接口加载完成");
// 发送注册信息
// 注册获取分机状态事件
mixCommand("proxyaction: addcaptureevent\r\nevent: extensionstatus\r\nexten: 8004");
// 注册来电遇阻事件
}
function mixOnCallback(str){
$("#msg").append("<div>" + str + "</div>");
}
</script>
</head>
<body>
<div id="tip">接口正在加载....</div>
<div id="msg"></div>
<script type="text/javascript">mixOnInit();</script>
</body>
</html>
关于深海捷(singhead)
深圳市深海捷科技有限公司是一家专注15年的智能通讯服务商,为企业提供一体化通讯方案,产品包含:客服呼叫中心、智能语音机器人、在线客服系统、云通讯(号码隐私保护、一键呼叫、语音SDK),已提供呼叫中心系统服务坐席超过50000+,客户超过3000+的呼叫中心系统方案,专业提供政府、地产、医疗、保险、金融、互联网、教育等行业呼叫中心解决方案。
咨询热线:400-700-2505
